Page Not Found
Page not found. Your pixels are in another canvas.
A list of all the posts and pages found on the site. For you robots out there is an XML version available for digesting as well.
Page not found. Your pixels are in another canvas.
About me
This is a page not in th emain menu
Published:
This post will show up by default. To disable scheduling of future posts, edit config.yml and set future: false.
Published:
This is a sample blog post. Lorem ipsum I can’t remember the rest of lorem ipsum and don’t have an internet connection right now. Testing testing testing this blog post. Blog posts are cool.
Published:
This is a sample blog post. Lorem ipsum I can’t remember the rest of lorem ipsum and don’t have an internet connection right now. Testing testing testing this blog post. Blog posts are cool.
Published:
This is a sample blog post. Lorem ipsum I can’t remember the rest of lorem ipsum and don’t have an internet connection right now. Testing testing testing this blog post. Blog posts are cool.
Published:
This is a sample blog post. Lorem ipsum I can’t remember the rest of lorem ipsum and don’t have an internet connection right now. Testing testing testing this blog post. Blog posts are cool.
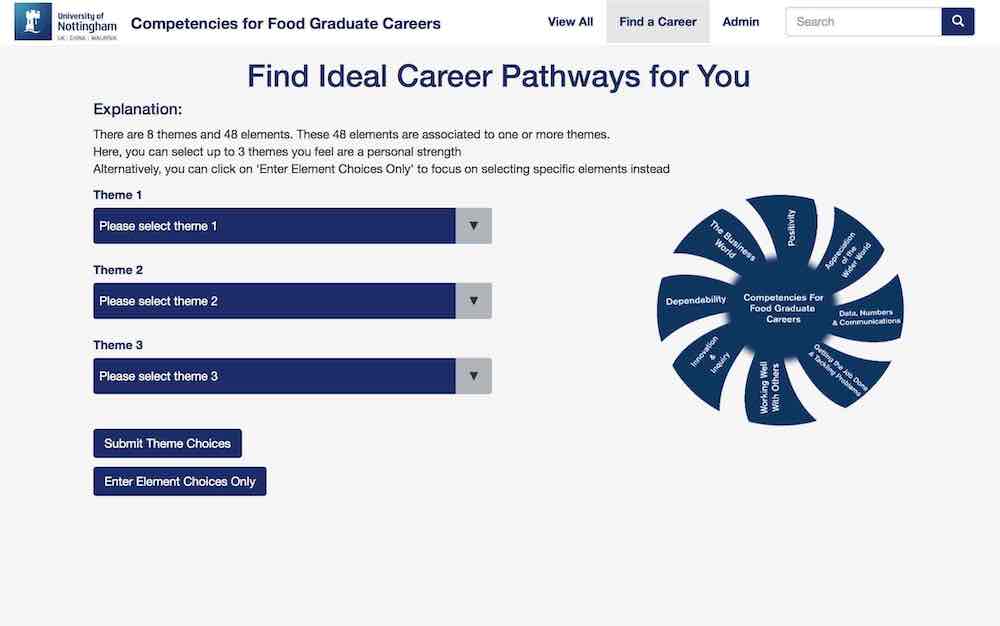
A web application providing university students with career suggestions. The project was nominated for best project, and is used in numerous universities across the country.
A "SmartBall" designed to gamify a patient’s recovery of hand injuries.
Short description of portfolio item number 1.
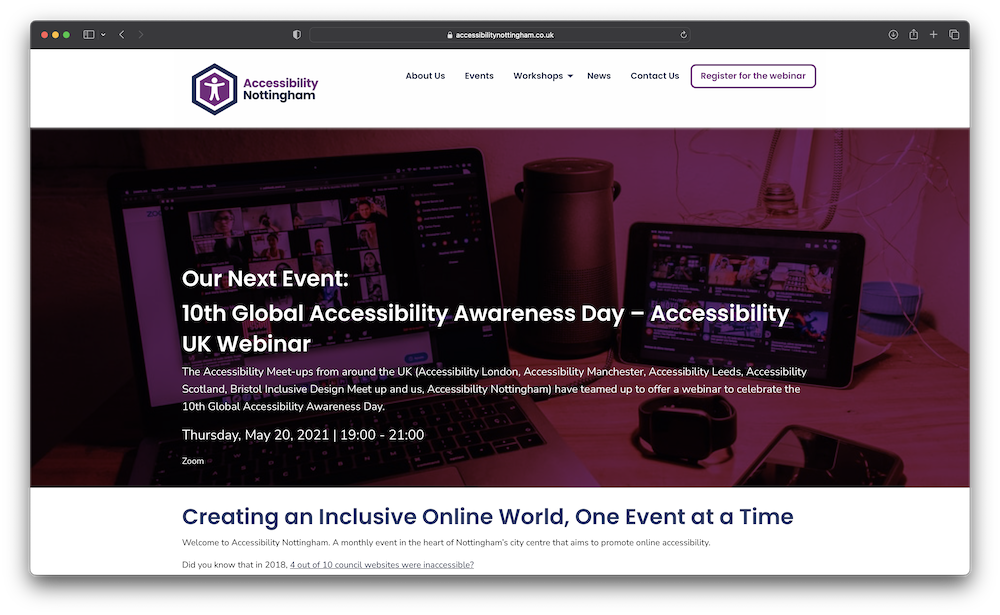
A framework to optimise the web accessibility evaluation process.
A software tool designed to optimise the web accessibility evaluation process through representative pages.
Published in ACM SIGACCESS Accessibility and Computing, 2021
The project intends to produce a novel, accurate and holistic system that assesses the accessibility of an entire website based on a sample of webpages. The project also strives to bring statistical rigour to the sampling and clustering of webpages. By orchestrating pre-existing evaluative tools, alongside developer testing, we can produce a combined accessibility assessment. A major benefit to the accessibility field is the effective, large-scale evaluation of large websites. The approach strives to improve automated testing coverage by combining evaluative tools, and minimise inaccuracy through effective clustering and sampling.
Recommended citation: Alexander Hambley. 2021. Empirical web accessibility evaluation for blind web users. SIGACCESS Access. Comput. https://doi.org/10.1145/3458055.3458057
Published in Proceedings of the 19th International Web for All Conference, 2022
The Website Accessibility Conformance Evaluation Methodology (WCAG-EM) is a methodology that guides an auditor through evaluating a website’s conformance to the Web Content Accessibility Guidelines (WCAG). In this paper, we raise some concerns present in the five stages of the WCAG-EM, including the evaluative scope, the non-probabilistic sampling approach, and the potential for bias within the selected sample. We propose a novel framework positioned parallel to the WCAG-EM, but with additional statistical-based metrics to address these concerns. These metrics consider the coverage, representativeness, complexity, popularity, freshness, and accessibility of a population of pages. We provide an overview of these metrics and discuss the possible use with three web page population-sourcing methods: server log files, breadth-first crawling, and depth-first crawling. Finally, we highlight the potential of utilising server log files as a population-sourcing method.
Recommended citation: Alexander Hambley, Yeliz Yesilada, Markel Vigo, Simon Harper. 2022. Optimising the website accessibility conformance evaluation methodology. Proceedings of the 19th International Web for All Conference. https://doi.org/10.1145/3493612.3520452
Published in Proceedings of the ACM Web Conference 2023, 2023
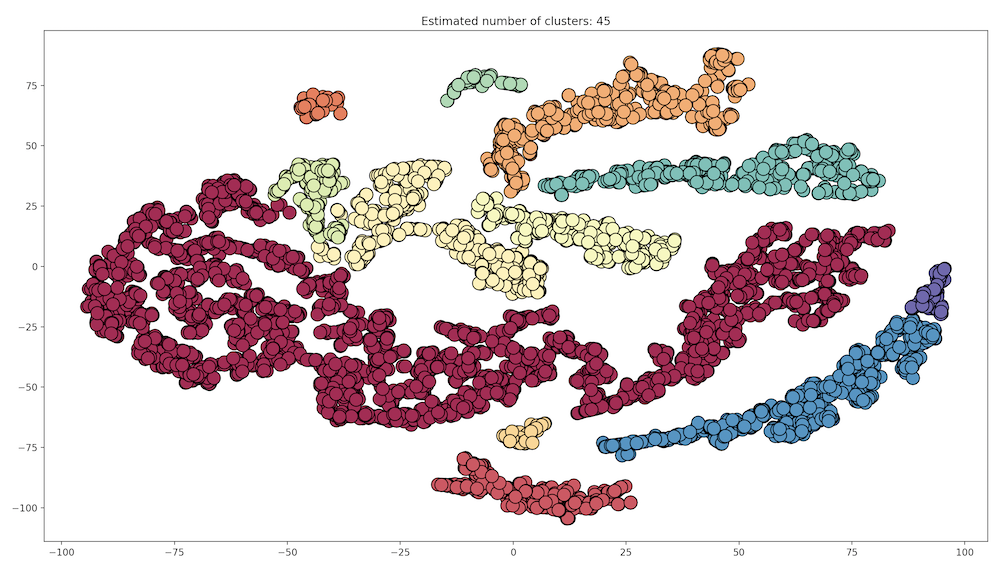
Web accessibility evaluation is a costly and complex process due to limited time, resources and ambiguity. To optimise the accessibility evaluation process, we aim to reduce the number of pages audi- tors must review by employing statistically representative pages, reducing a site of thousands of pages to a manageable review of archetypal pages. Our paper focuses on representativeness, one of six proposed metrics that form our methodology, to address the limitations we have identified with the W3C Website Accessibility Conformance Evaluation Methodology (WCAG-EM). These include the evaluative scope, the non-probabilistic sampling approach, and the potential for bias within the selected sample. Representative- ness, in particular, is a metric to assess the quality and coverage of sampling. To measure this, we systematically evaluate five web page representations with a website of 388 pages, including tags, structure, the DOM tree, content, and a mixture of structure and content. Our findings highlight the importance of including struc- tural components in representations. We validate our conclusions using the same methodology for three additional random sites of 500 pages. As an exclusive attribute, we find that features derived from web content are suboptimal and can lead to lower quality and more disparate clustering for optimised accessibility evaluation.
Recommended citation: Alexander Hambley, Yeliz Yesilada, Markel Vigo, Simon Harper. 2023. Web Structure Derived Clustering for Optimised Web Accessibility Evaluation. Proceedings of the ACM Web Conference 2023 https://doi.org/10.1145/3493612.3520452
Published in Proceedings of the 20th International Web for All Conference, 2023
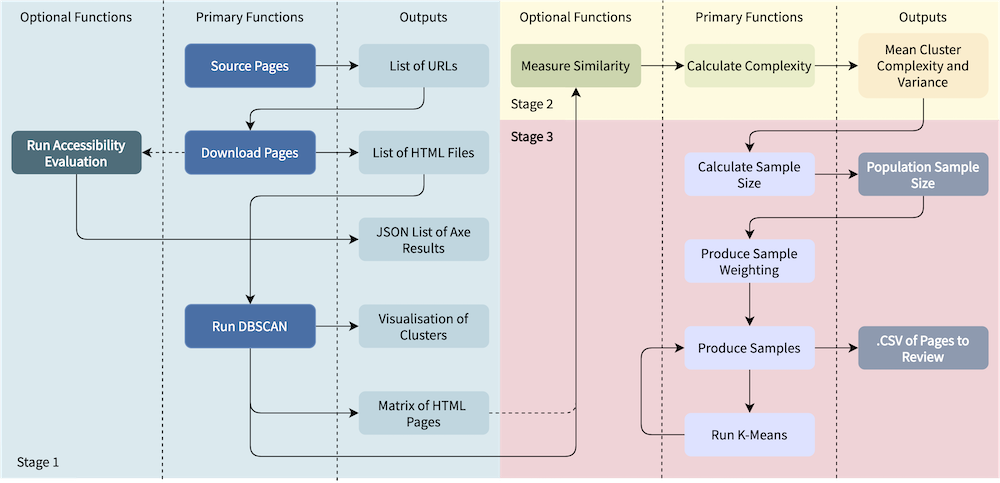
This paper presents a prototypical accessibility tool and associated framework. Our tool supports a framework of six metrics: coverage, representativeness, complexity, popularity, freshness and accessibility, designed to optimise the web accessibility evaluation process through representative pages. We divided our tool into three stages: an initial step focused on crawling and downloading pages to run preliminary clustering. The second step calculates the complexity of the population, and the third stage calculates the sample size and produces a final report. Our approach significantly reduces the number of pages an auditor must review, as they will inspect a page representative of the others in their cluster. Collectively, these clusters are statistically representative of the pages in the target population.
Recommended citation: Alexander Hambley, Yeliz Yesilada, Markel Vigo, Simon Harper. 2023. OPTIMAL-EM: Optimised Population Sourcing for Web Accessibility Evaluation. Proceedings of the 20th International Web for All Conference https://doi.org/10.1145/3587281.3587962
Published in Proceedings of the 20th International Web for All Conference, 2023
Web accessibility evaluation is costly and complex due to limited time, resources and ambiguity. We aim to reduce the number of pages auditors must review, and optimise the evaluation process, by employing statistically representative pages. This minimises a site of thousands of pages to a manageable review of archetypal pages using clustering, and significantly reduces the number of pages an auditor must review as they will inspect a page representative of the others in their cluster. Collectively, these clusters are representative of the pages in the target population. To support this, we introduce a framework of six metrics: coverage, representativeness, complexity, popularity, freshness and accessibility. This framework is supported by an accessibility tool divided into three stages: an initial step focused on crawling and downloading pages to run preliminary clustering. The second step calculates the complexity of the population, and the third stage calculates the sample size and produces a final report. Our approach significantly reduces the number of pages an auditor must review, as they will inspect a page representative of the others in their cluster. Collectively, these clusters are statistically representative of the pages in the target population.
Recommended citation: Alexander Hambley. 2023. Towards Optimised Population Sourcing for Web Accessibility Evaluation. Proceedings of the 20th International Web for All Conference https://doi.org/10.1145/3587281.3587701
Published:
This is a description of your talk, which is a markdown files that can be all markdown-ified like any other post. Yay markdown!
Published:
This is a description of your conference proceedings talk, note the different field in type. You can put anything in this field.
Undergraduate course, University 1, Department, 2014
This is a description of a teaching experience. You can use markdown like any other post.
Workshop, University 1, Department, 2015
This is a description of a teaching experience. You can use markdown like any other post.